Kicsivel több mint 1 hónapja elindítottunk egy online kérdőívet, melyben arra kerestük a választ, hogy a mai magyar keresztények hogyan és milyen mértékben viszonyulnak a közösségi oldalakhoz. Mennyire szeretik őket vagy épp milyen mértékben tartanak tőlük. Milyen mélységben hat ki a mindennapi életükre.
Kicsivel több mint 50 válasz - pontosan 58 db - érkezett be hozzánk melyek alapján egy elég színes és gazdag képet tudtunk alkotni a helyzetről.
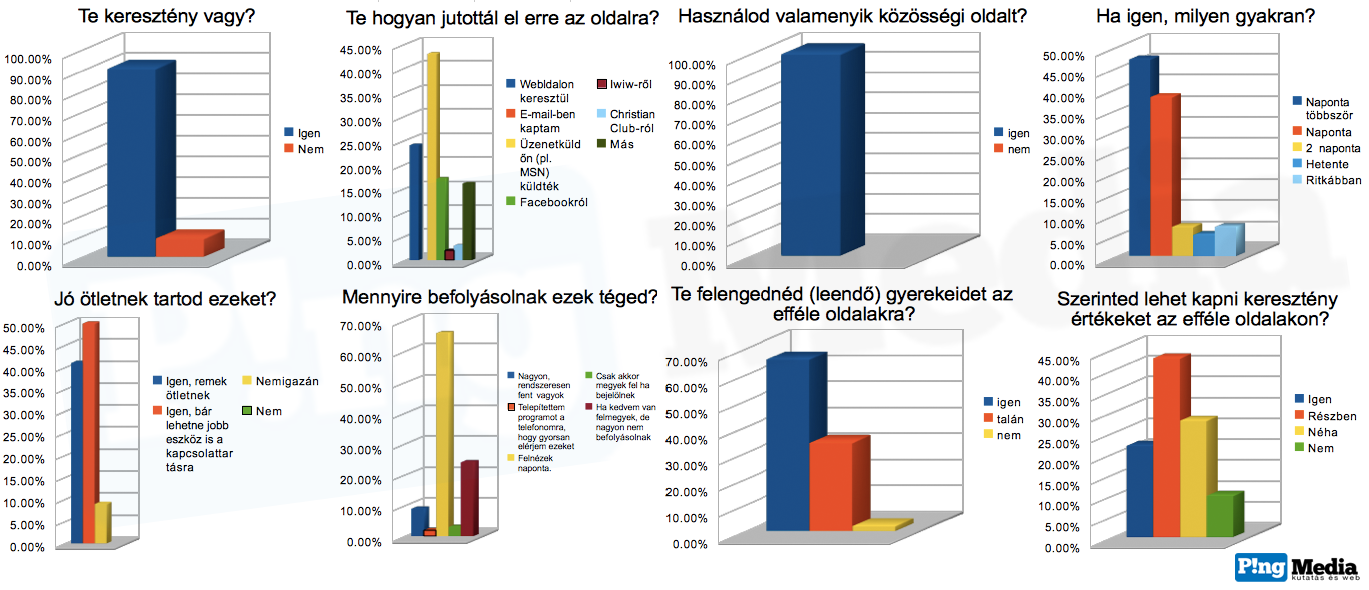
A megkérdezettek 91%-a keresztény volt amely nem is olyan meglepő, hisz voltaképp a keresztény szcénát vettük gorcső alá, de a 9%-nyi nem kerszténynek is nagyor örülünk, legfőképp azért, mert világi létükre őket is eltudtuk érni.
Ma, és az elmúlt években is nagysikkere van az üzenetküldő rendszereknek pl.: MSN, mi sem bizonyítja ezt jobban mint az üzenetküldős kapmányunk döntő, 41%-os válaszolási aránya.
Egy meglepő eredménnyel is gazdagodtunk. A megkérdezettek 85%-a naponta vagy naponta többször is használja valameny közösségi oldalt, mely azt bizonyítja, hogy van tere kis hazánk keresztényei között az efféle online kapcsolattartásnak. Ez érdekes tény a melett, hogy elég gyakran vannak keresztény konferenciák, táborok, koncertek, események melyek teret adnak a szeményes kapcsolattartásra, ami ugyebár nem helyettesíthető semmi mással.
Az oldalak értékelésénél ezeket kaptuk: 41% jó ötletnek, 50% pedig kisseb-nagyobb hiányosságokkal de jó dolognak tarja őket. Ezek az értlkek minket, s reményeink szerint másokat is arra sarkalnak a jövőben, hogy a meglévő közösségi site-okat továbbfejlesztve egy olyan alkalmazást kapjunk melyek a legtöbb vagy egy adott témára specializálódván minden igényt kitudjon elégíteni. Ami valljuk be sokszor, nehéz vagy lehetetlen.
Végül ez utolsó kérdések egy kicsit spirituálisabb részét szerették volna megközelítani a dolgoknak, hogy a személyes világunkba mennyire adunk teret az online kapcsolattartásnak.
Megnyugtatóan datáltuk, hogy azért még ott nem tart az online kereszténység, hogy cyborgokká válván egy 24 órás facebook vagy christianclub robottá váltak volna, akiknek lételemük a "lájkolás" :), de a 66%-os "Felnézek naponta" arány egész jónak mondható.
Ha valaki szeretné megtekinteni a grafikonos eredményeket annak itt egy kép róla (katt a képre):
(Felhasználható a szerző - P!ng Média - megjelölésével)